記事内に商品プロモーションを含む場合があります
 ラッシーくん
ラッシーくんブログの記事を投稿したのですが、モバイル端末だけ表示崩れしています!
どうしたら直りますか??
このような疑問に答えます。
先日、私のブログを確認したところ以下のような画面になっていました。


「なんか表示がおかしい!画像が引き伸ばされてる?!」
「アドセンスもうまく表示されない!」
ちなみに、正しい表示は以下になります。


確認してみたところPCでは正常に表示していましたが、Googleでindexされた記事をスマホでみようとすると上記のような現象になっていました。(bingに関しては私の場合は正常でした。ちなみに、サーバーは「Conoha Wing」、ブログテーマは「Cocoon」を利用しています。)
このような症状がみられた方は、以下の方法を試してみて下さい。
結論:この症状の原因は「AMP対応している」ことが原因です。すなわち、AMPページ生成をやめれば改善します。
AMPって何??
この症状の原因である「AMP」とは「Accelerated Mobile Pages」のことで簡単にいうとモバイル端末用に最適化したページを作成することです。
Googleが利便性を高めるために進めている施策のようですが、これを導入するとモバイル端末の表示が速くなります。理屈としては、本来のページではなく、Google側が元データのキャッシュを作成することで、表示スピードが改善される仕組みです。
このキャッシュページが正常に対応していないことが、サイトの表示が崩れる要因となります。
結局、どうすれば直るの??
「AMP」に対応していることが原因ですので、AMP生成ページを作成しなければ改善されます。


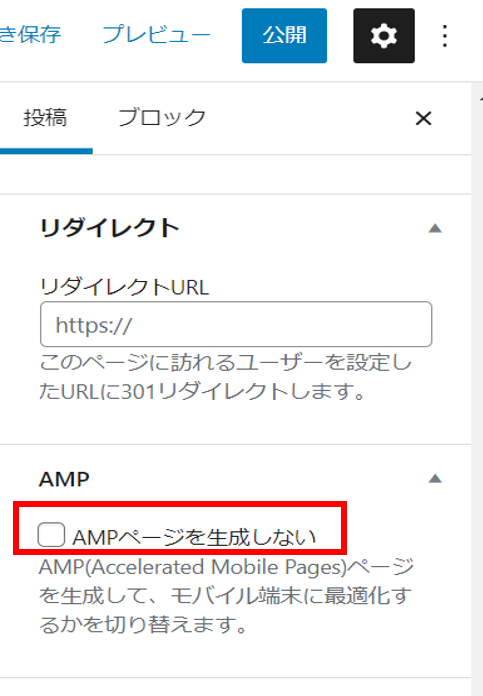
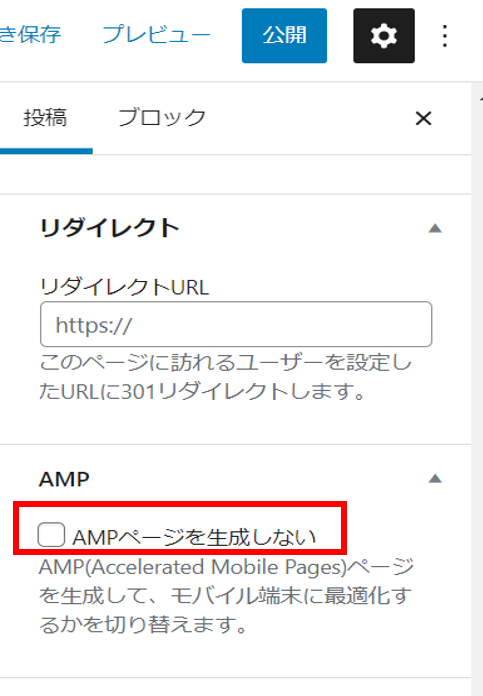
管理画面の投稿欄にある「AMPページを生成しない」のチェックboxに入れ、更新をするとAMPページが作成されなくなります。
これで、正しい表示に私は直りました。
その他の方法としては
「WP Fastest Cache」
「WP Super Cache」
といったキャッシュに関係するプラグインを一度停止すると、改善される場合もあります。
同じような症状でお困りの方は是非試してみて下さい。



以上、参考になれば嬉しいです。これからもよろしくお願いします!
最後に今からブログを始める方に向けておすすめのテーマとレンタルサーバを紹介します。
このサイトのデザインテーマはこちら
レンタルサーバーはConoHa WINGがおすすめ


ブログ30記事のPV数と収益はこちら


ブログ50記事のPV数と収益はこちら


3000PV達成時の状況はこちら


1万PV達成時の状況はこちら


このサイトのデザインテーマはこちら
おすすめレンタルサーバーはこちら






コメント